こんにちは。もちです。
前回は分析ツールHEARTCOUNT ABIのデータ抽出機能、Text to SQLをご紹介しました。(記事はこちら)
今回も引き続きHEARTCOUNT ABIの機能紹介です。
データセットからグラフを作成し、ダッシュボードを構築してみました!
ダッシュボードとは?
そもそもダッシュボードとは何かご存知でしょうか。
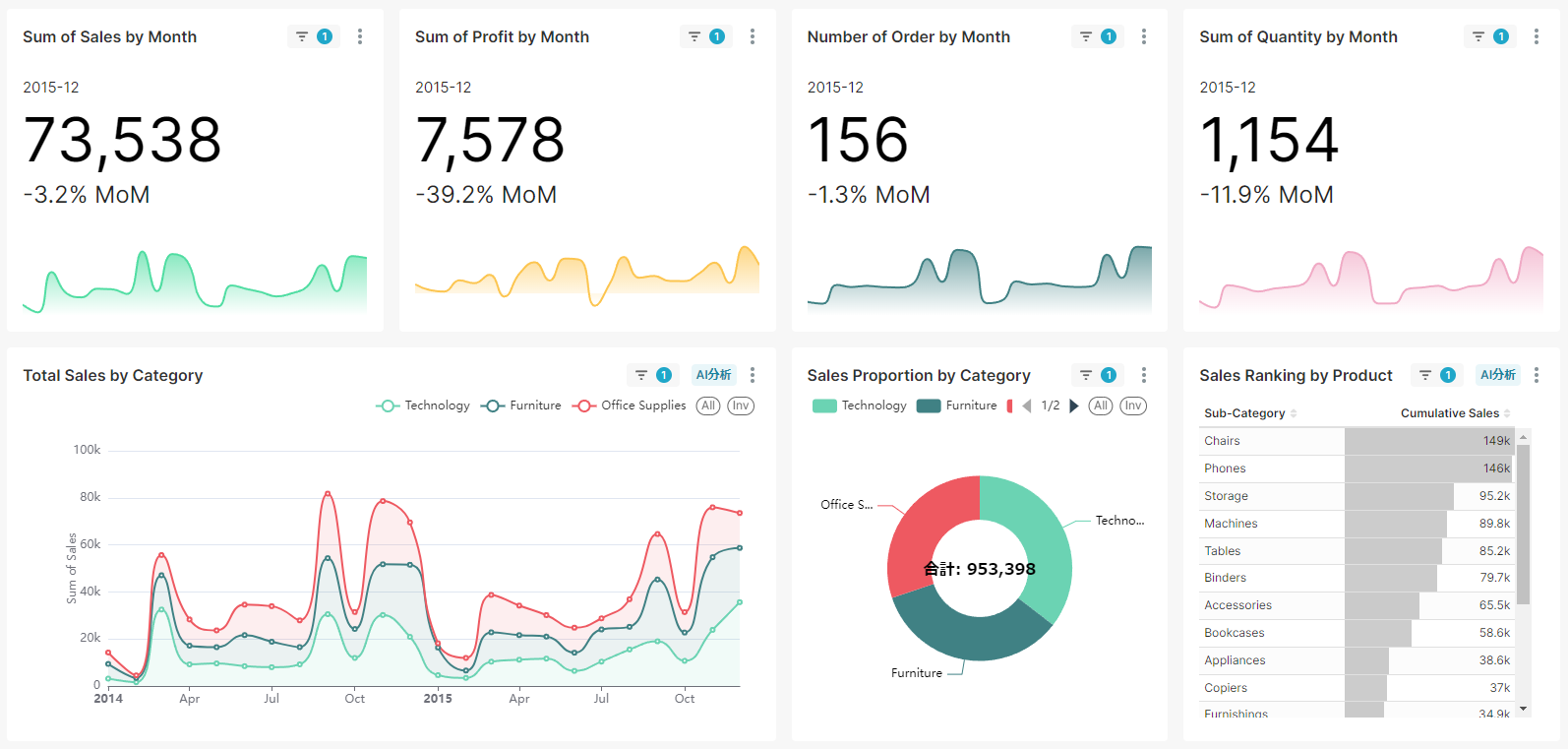
ダッシュボードとは、こちらの画像のように複数のグラフや表などを一つの画面で一覧表示したもののこと。

定期的に確認したい指標をダッシュボードとして保存しておけば、毎回グラフを作成することなく簡単にデータにアクセスが可能です。
またデータはリアルタイムで更新されるため、売上などに急な変化が生じた場合でもスピード感を持って対処することができます。
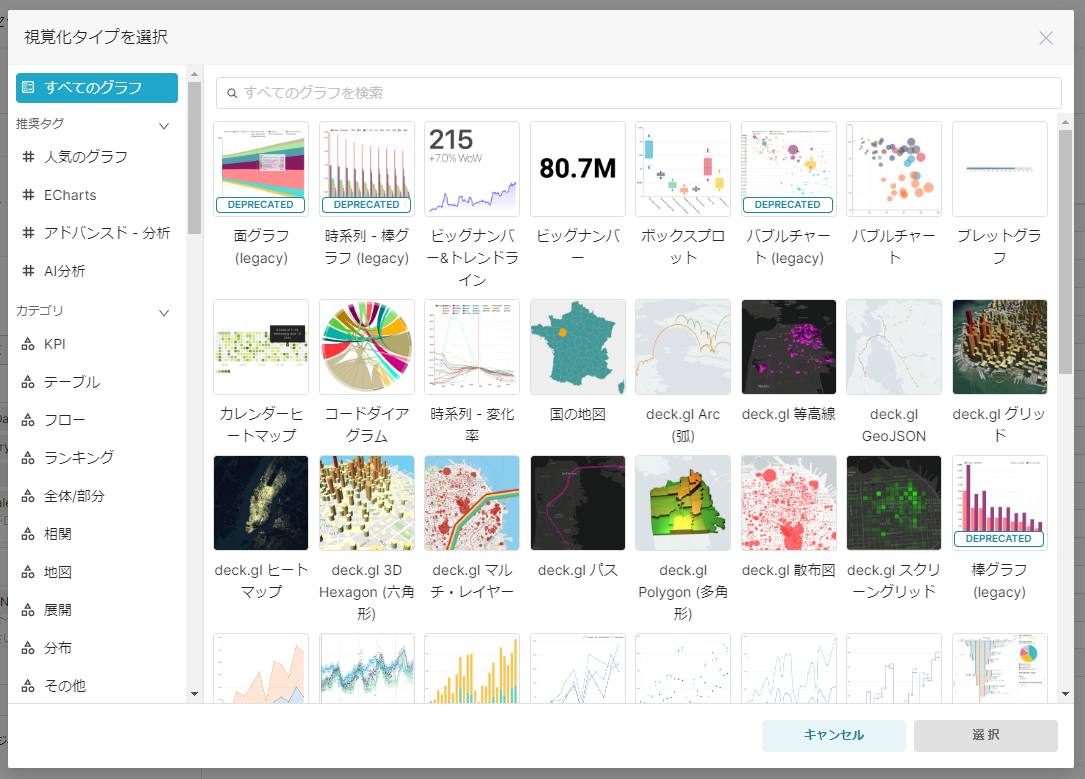
ちなみにHEARTCOUNT ABIで用意されているグラフはなんと50種類以上!

これだけ種類があれば、データを可視化するときに必要なグラフが無くて実現できない…なんてことはなさそうですね。
早速ダッシュボードで使用するグラフから作成したいのですが、その前に前回の復習がてらデータセットの作成から行っていきましょう!
データセット作成
今回は2017年の1年間の売上を月別・州別の観点から見てみましょう。
前回の記事でご紹介したように、Text to SQLを使えばノーコードでデータ抽出が可能でした。
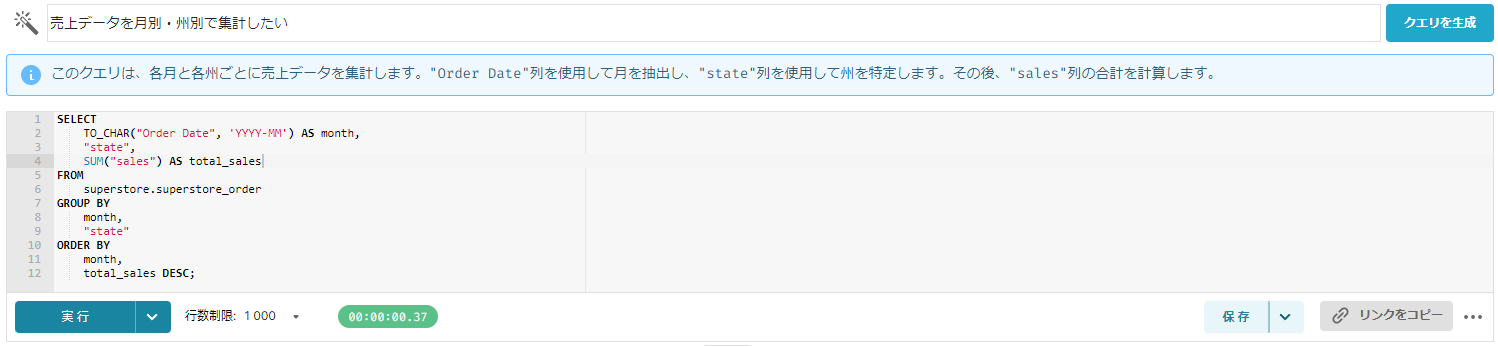
抽出したい内容を日本の文章で指示してみます。
「売上データを月別・州別で集計したい」
SQL文が作成されたことを確認したら、実行ボタンを押します。

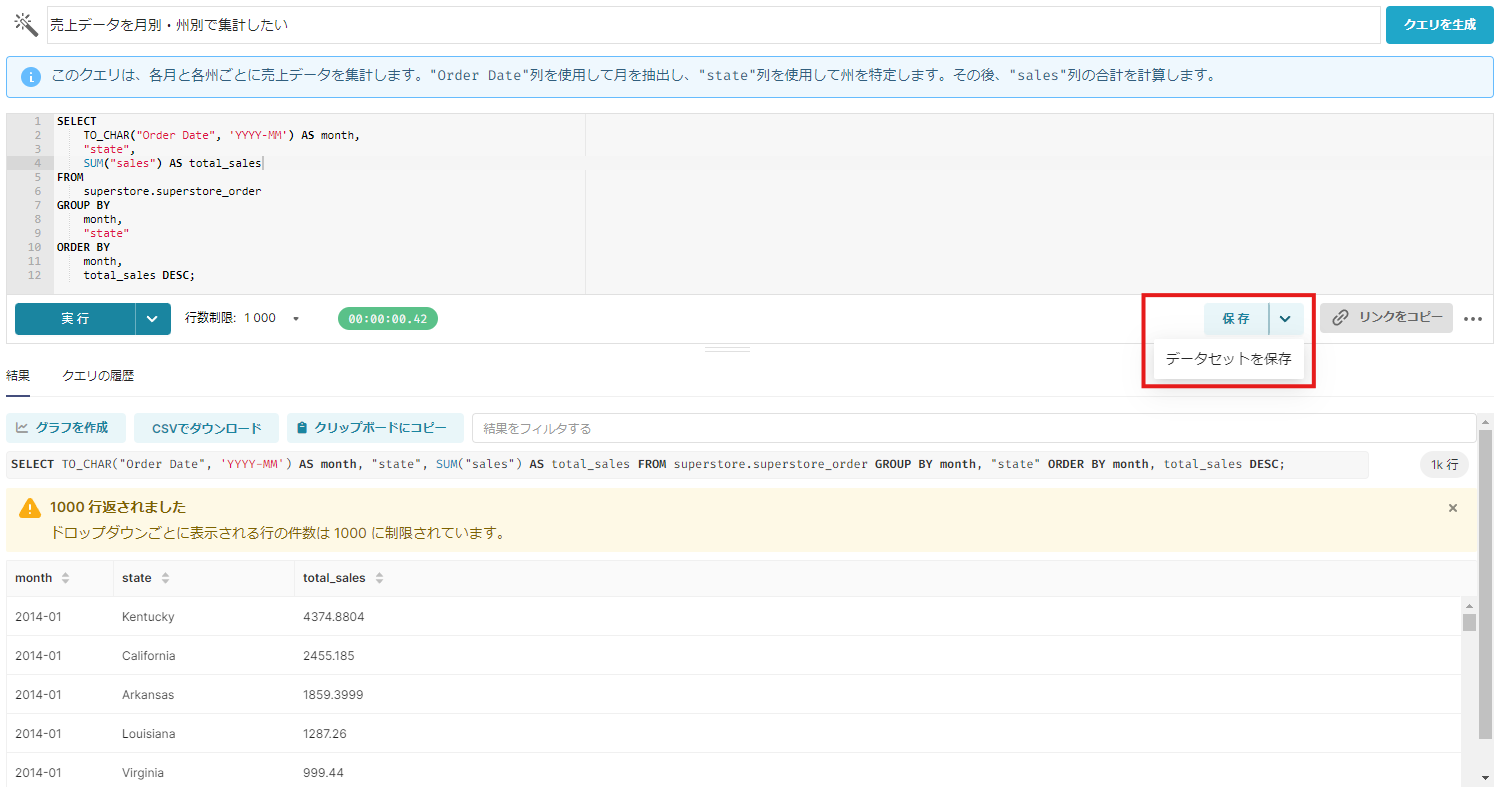
無事にデータが出力されました。
こちらのデータセットはグラフ作成で使用するので、赤枠の下向き矢印から「データセットを保存」を押し、わかりやすい名前で保存しておいてください。
続いて今保存したデータセットを使用し、ダッシュボードで使用するグラフを作成しましょう!
グラフ作成
まずは2017年の月別売上の推移を可視化してみます。
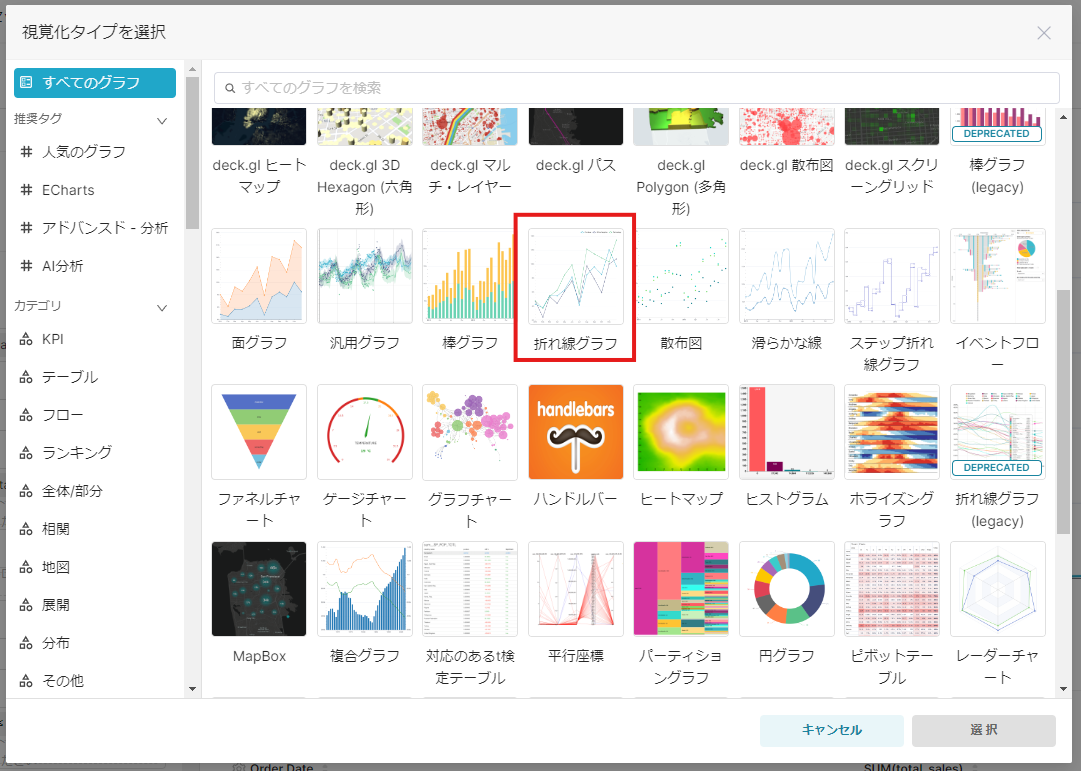
時間の経過に応じてどのように数値が推移していくかを確認するときは折れ線グラフが便利です。グラフの一覧から「折れ線グラフ」を見つけて選択!

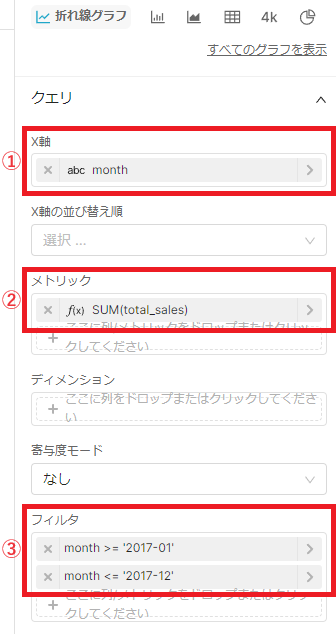
グラフを選択すると、データの粒度やどのようにデータを集約するかを設定することができます。
今回はこちらの設定でデータを取得しました。
①X軸:month ※月単位でデータを作成する
②メトリック:SUM(total_sales) ※確認する数値は売上金額の日別合計
③フィルタ:month >= ‘2017-01’, month <= ‘2017-12’ ※期間の指定


条件を設定し、更新すると下記のような折れ線グラフが作成されました!
数値を見ているだけだとわかりづらいですが、折れ線グラフで表してみると年の後半に向かうにつれて売上額が少しずつ伸びていることがわかります。
折れ線の色やマーカーの有無など細かい部分もカスタマイズできるので、ぜひ見やすいグラフを作ってみてください。
続いて、ちょっと珍しいツリーマップというグラフを作成してみましょう!
ツリーマップはデータの割合を図形のサイズで表したものです。サイズが大きいものから順に表示されるので、パターンの把握や比較に適しています。
それではツリーマップを使用して州ごとの売上割合を確認してみようと思います!
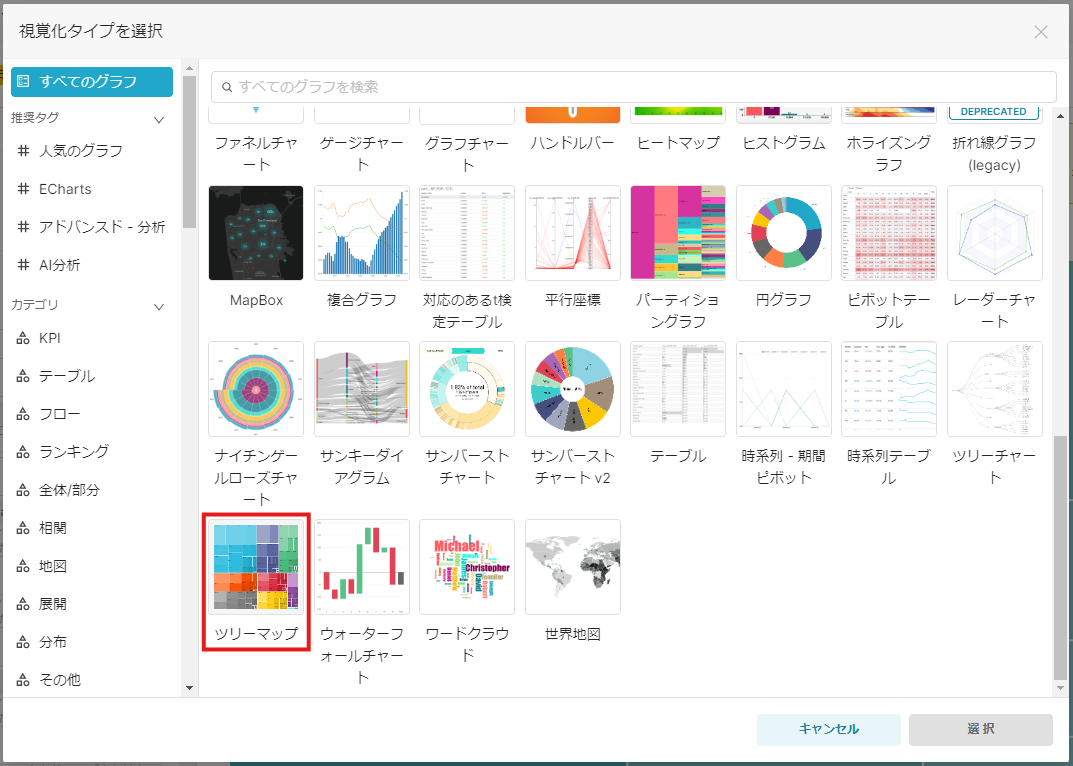
先ほどと同じようにグラフの一覧からツリーマップを選択し、データの作成条件を設定します。

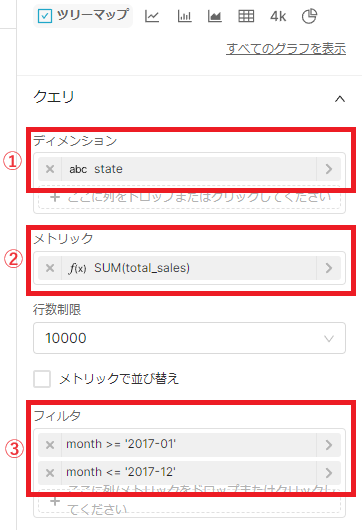
今回は下記の設定でグラフを作成します。
①ディメンション:state ※州単位でマッピングする
②メトリック:SUM(total_sales) ※確認する数値は売上金額の日別合計
③フィルタ:month >= ‘2017-01’, month <= ‘2017-12’ ※期間の指定


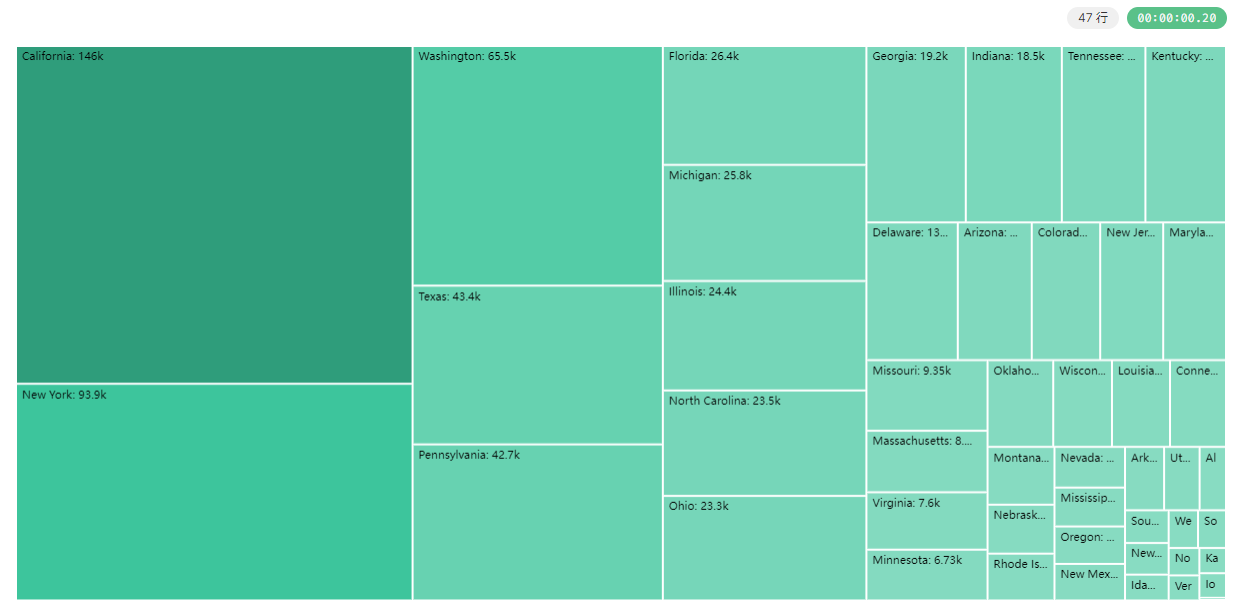
グラフを更新したら、下記のグラフが作成されました!
ツリーマップで可視化したことで、California, New York, Washington,Texas, Pennsylvaniaだけで全体売上の約半分を占めていることがわかりました。
規模感を直観的に把握できて便利ですね!
2つのグラフを作成してみて、とっても簡単な操作でデータの可視化ができることをご理解いただけたのではと思います。
これらをダッシュボード化すればもっとデータを有効活用することができます。続けてダッシュボードを構築してみましょう!
ダッシュボード構築
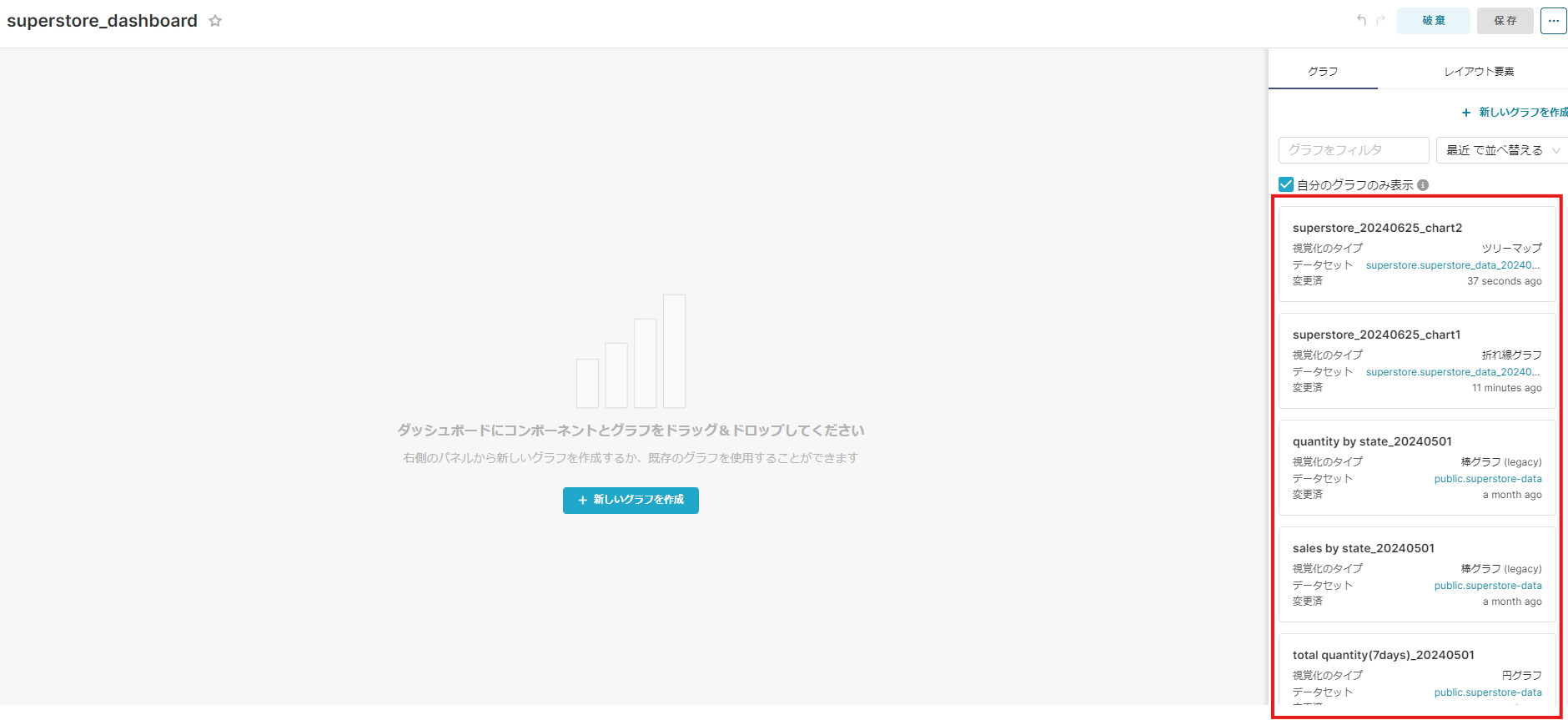
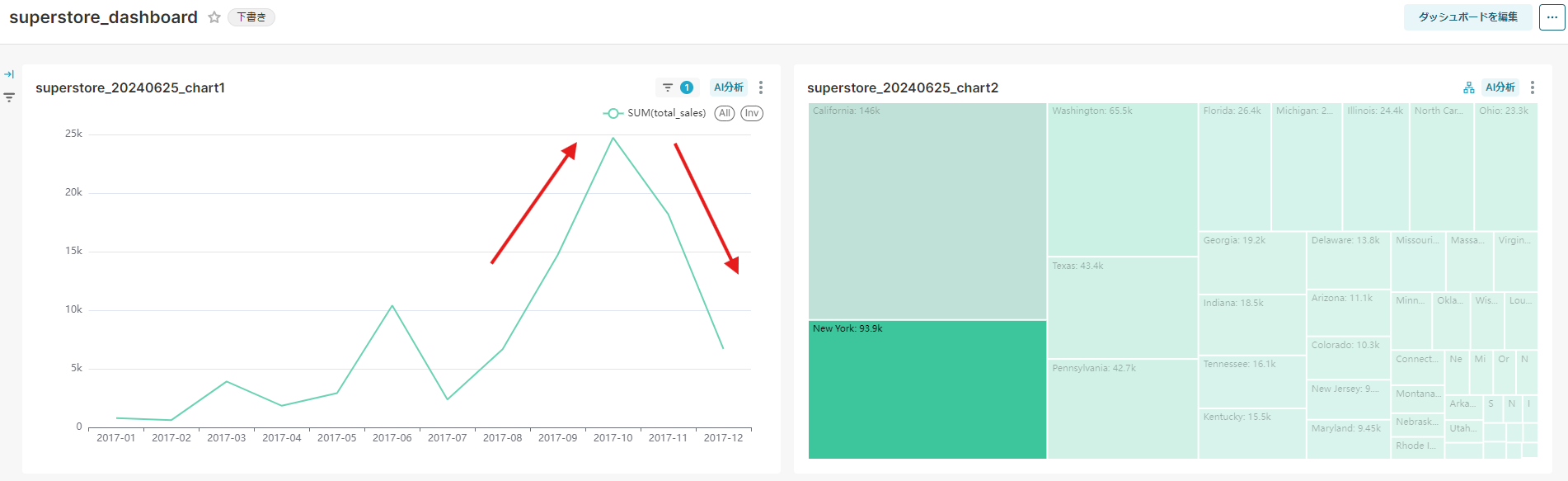
こちらがダッシュボード構築画面です。
赤枠部分にすでに作成されたグラフが並んでいるので、左のエリアへドラッグ&ドロップ!


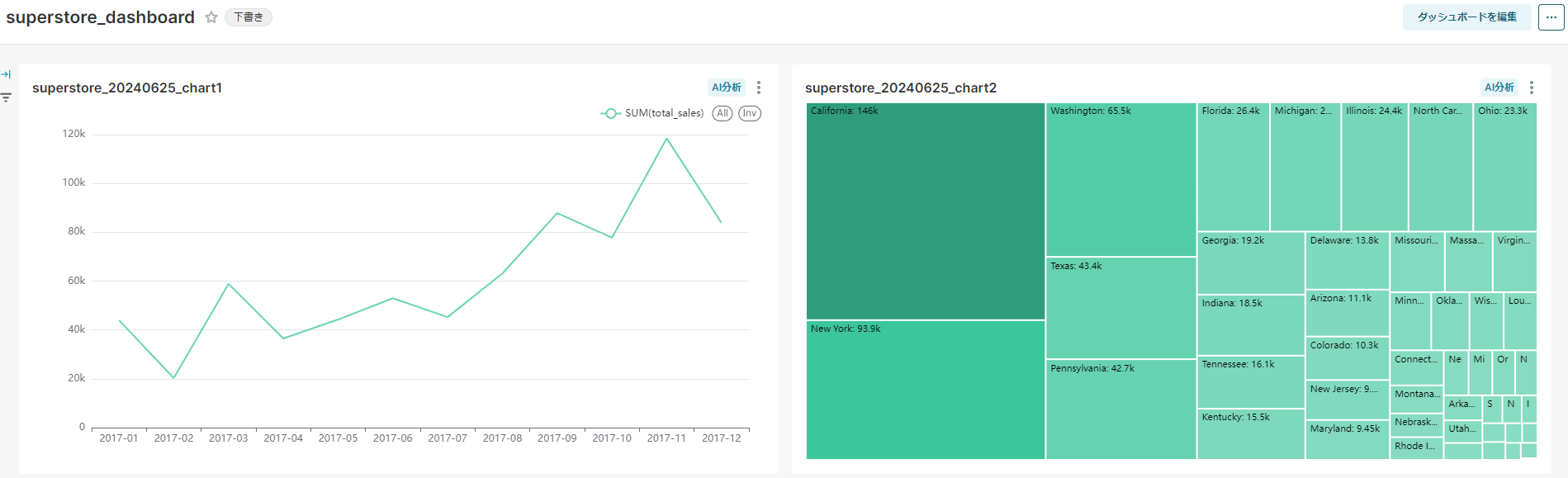
好きな位置にグラフを配置すれば、ダッシュボードの完成です!
グラフのサイズや並べる順番は自由に設定できます。
またツリーマップの機能として、どこかの地域を選択すると他のグラフもその地域のみのデータが表示されます。
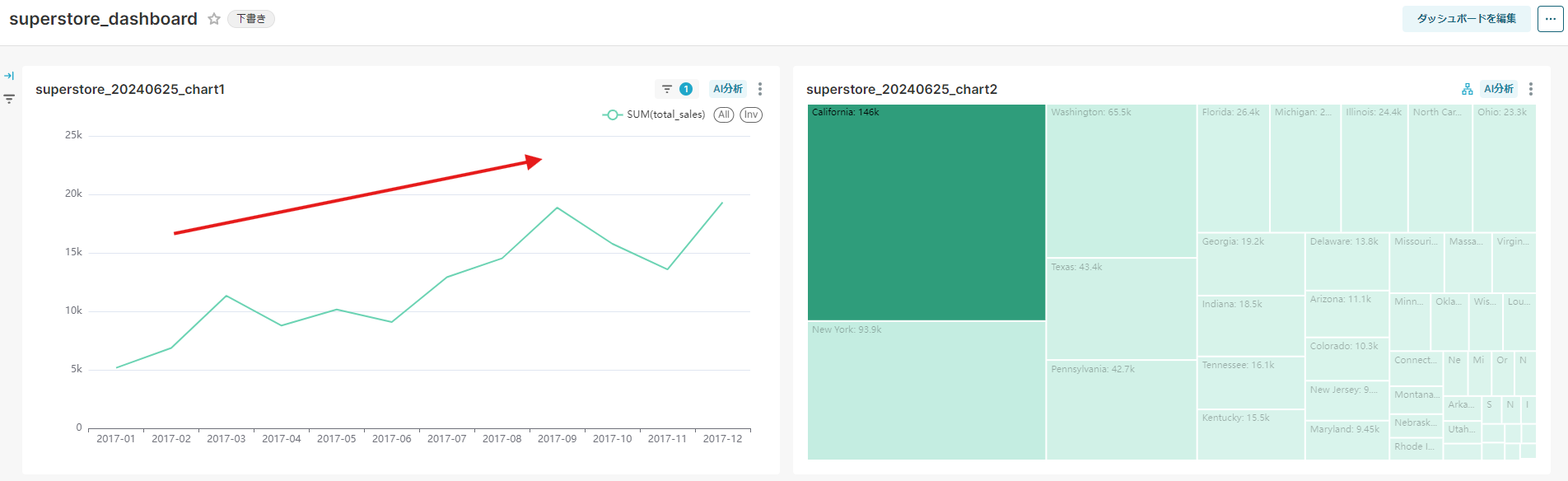
今回は一番左上のCaliforniaと左下のNew Yorkをそれぞれ選択して、データを比較してみましょう。
Californiaのデータ

New Yorkのデータ

それぞれ表示してみるとCaliforniaは右肩上がりに売上を上げている一方、New Yorkは年の後半で売上が大きく下降していることがわかりますよね。
このようにデータの傾向をざっくりとダッシュボードから把握したら、どうして年末にかけて売上が下降しているのかの要因をいくつか考えてまたデータを見に行く…といったように次の分析に繋げていくわけです。
今回はグラフ作成時に日付を2017年1年間で絶対指定してしまいましたが、これを「直近1ヵ月」や「直近10日間」といったように相対指定に変更すれば表示する日に応じて自動でデータが更新されるようになります。
実際にダッシュボードを構築する際はぜひ日付を相対指定にして、最新のデータにアクセスしてみてくださいね。
おわりに
いかがでしたか?今回はHEARTCOUNT ABIを使ってグラフ作成・ダッシュボード構築を行いました。
「ダッシュボード構築」と聞くとなんだか難しそうな印象を持っていたのですが、HEARTCOUNT ABIではかなりシンプルな工程で作成できました。
グラフの作成だけでなく様々な観点のデータを見たり比較したりするのもとても簡単です!
今回の記事でHEARTCOUNT ABIに興味を持っていただけた場合は、ぜひお気軽にお問い合わせください。ではまた!
